모바일
Step 1. 배너 관리
위치 : 모바일샵 > 모바일샵 디자인 설정 > 배너 관리
기능설명
주로 사용되는 배너 등을 스킨별로 등록하며, 배너 그룹을 생성하여 배너 관리를 할 수 있습니다.
배너 이미지는 반드시 권상 사이즈에 맞춰 등록되어야 합니다.
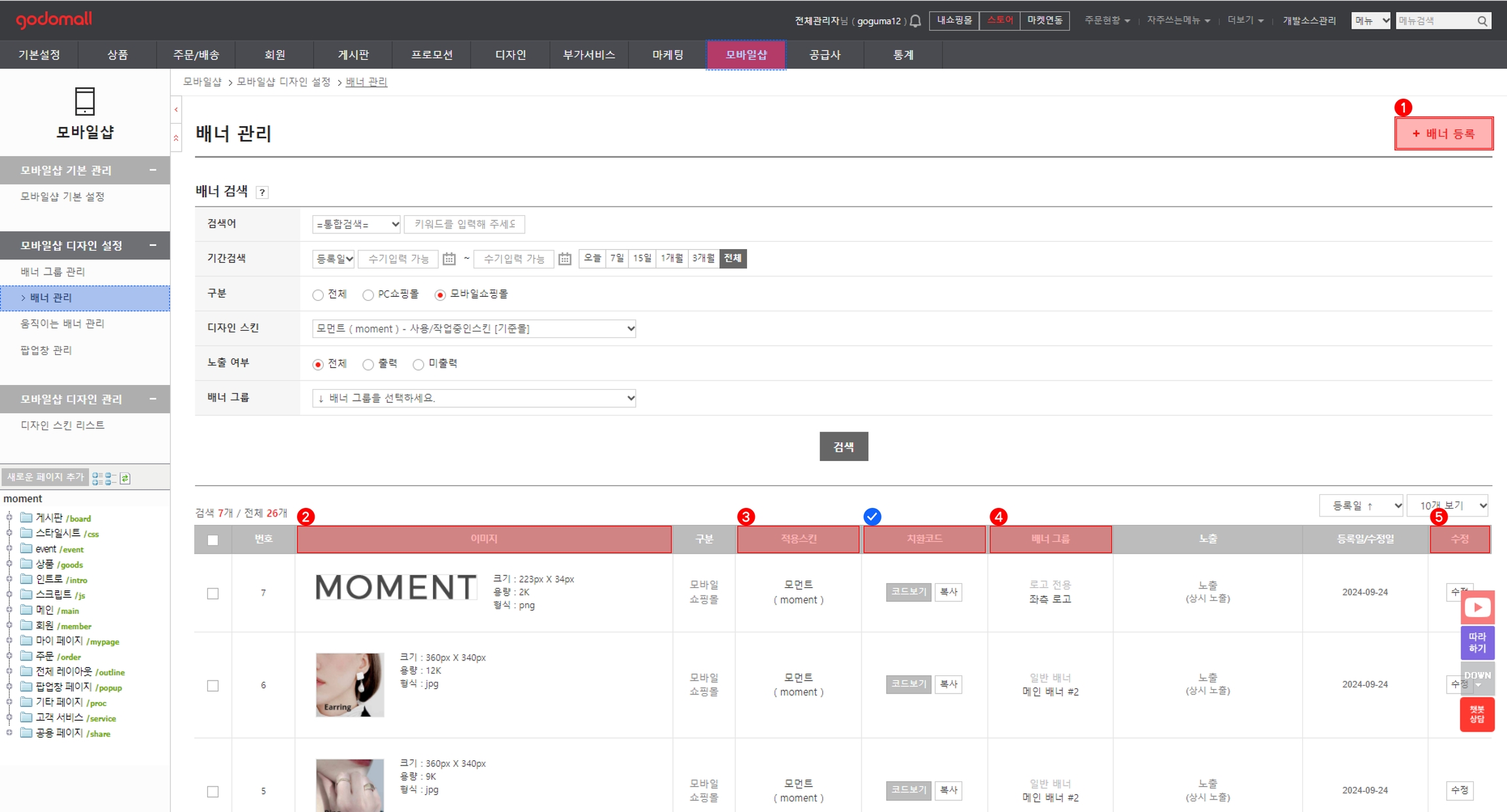
1-1. 배너 확인 및 수정하기

신규 배너 등록을 원하는 경우 해당 버튼을 통해 배너 등록 페이지로 이동할 수 있습니다.
등록된 배너 이미지를 통해 쇼핑몰의 어느 위치에 적용되는 배너인지 확인할 수 있습니다.
배너가 적용되는 스킨을 확인할 수 있습니다.
배너가 소속된 배너 그룹이 표시됩니다.
수정 버튼을 통해 해당 배너를 수정할 수 있는 페이지로 이동할 수 있습니다.
치환코드란, HTML 편집을 진행할 경우, 보다 간편하게 수정 및 관리하기 위하여 해당 배너이미지와 관련된 HTML 태그를 간단한 코드로 변환한 값입니다.
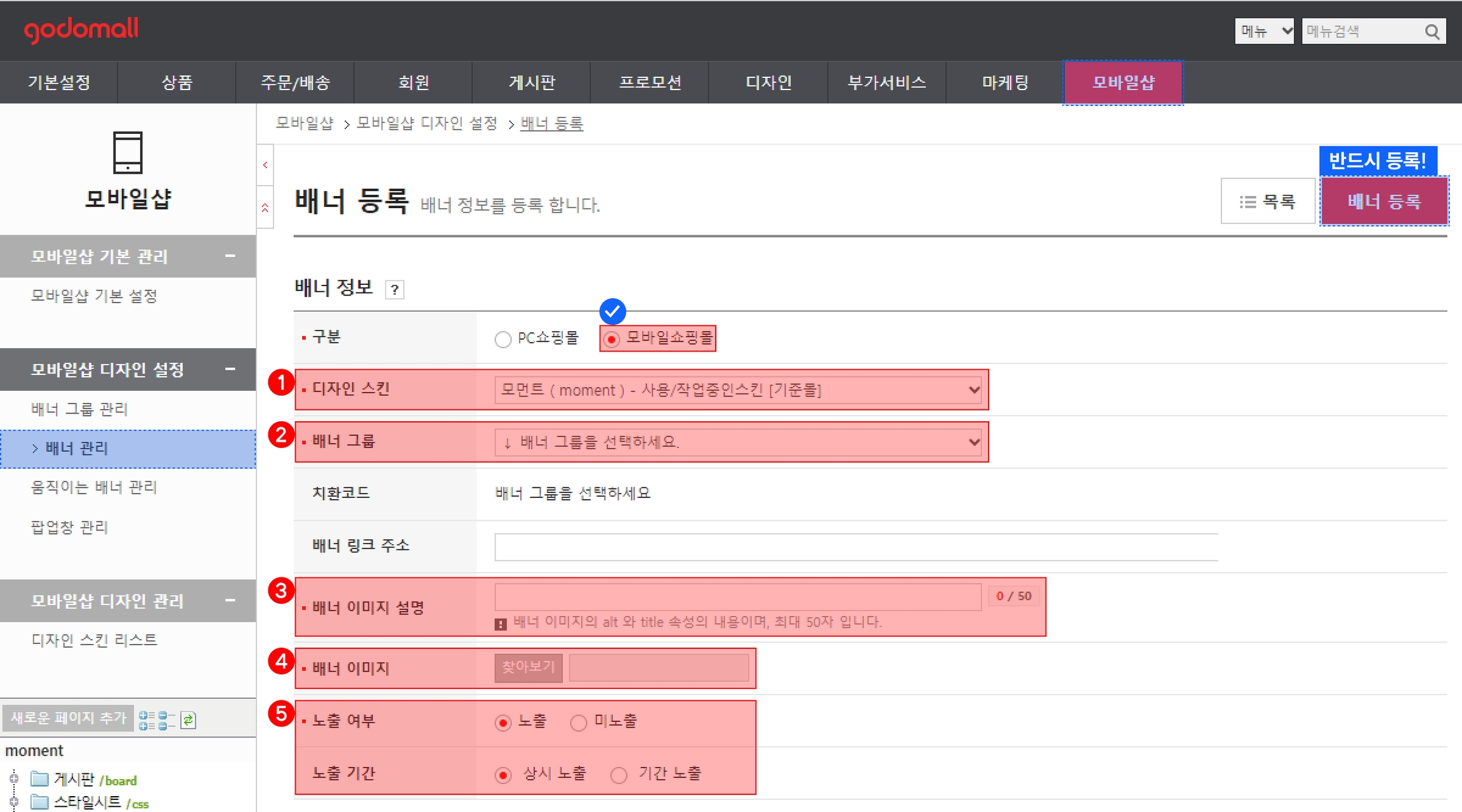
1-2. 배너 등록(수정)하기

배너가 적용되어야 할 디자인 스킨을 선택합니다.
배너의 그룹을 선택합니다.
배너 그룹을 추가하기 위해서는 배너관리에서 [배너 그룹 등록] 버튼을 이용하시면 됩니다.
해당 배너에 대한 URL 링크 연결이 필요하면 입력하며, 링크 타켓 연결방식을 지정할 수 있습니다. (현재창 혹은 새창)
웹 접근성 준수 의무화 법률에 따라 배너에 대한 설명은 반드시 입력해야 합니다.
배너 노출 기간을 선택하며, 기간 노출의 경우 시작일과 종료일 지정을 하여 노출 시기를 조절할 수 있습니다.
Step 2. 움직이는 배너 관리
위치 : 모바일샵 > 모바일샵 디자인 설정 > 움직이는 배너 관리
기능설명
단순 이미지노출이 아닌 여러가지 이미지가 롤링되는 배너를 쉽게 꾸밀 수 있습니다.
배너 이미지는 반드시 권상 사이즈에 맞춰 등록되어야 합니다.
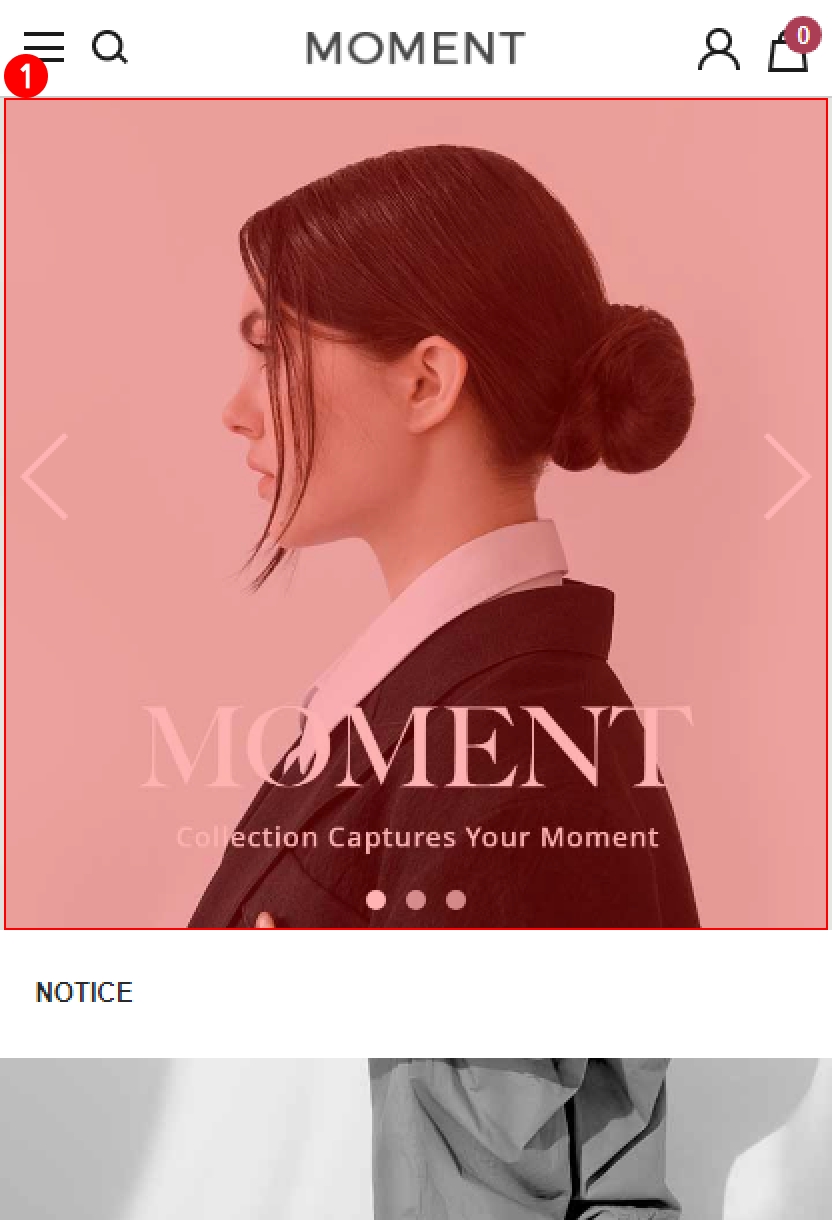
2-1. 움직이는 배너란?

움직이는 배너란, 배너 안에서 여러가지 이미지가 롤링되면서 나오는 형태의 배너를 말합니다.
주로 메인화면의 메인배너 등에서 사용되며, 다수의 배너 이미지를 노출하면서 보다 다양한 정보를 제공할 수 있습니다.
움직이는 배너 설정 중, [좌우 전환버튼]에 대해 노출 설정할 경우의 예시입니다.
움직이는 배너의 등록된 이미지들은 설정된 시간에 따라 자동으로 이미지들이 전환되지만,
고객이 직접 이미지전환을 할 수 있는 버튼 노출도 가능합니다.
움직이는 배너 설정 중, [네비게이션 설정]에 대해 노출 설정할 경우의 예시입니다.
등록된 배너이미지가 총 몇 개며, 현재 보여지는 배너이미지가 몇 번째 이미지인지를 확인할 수 있습니다.
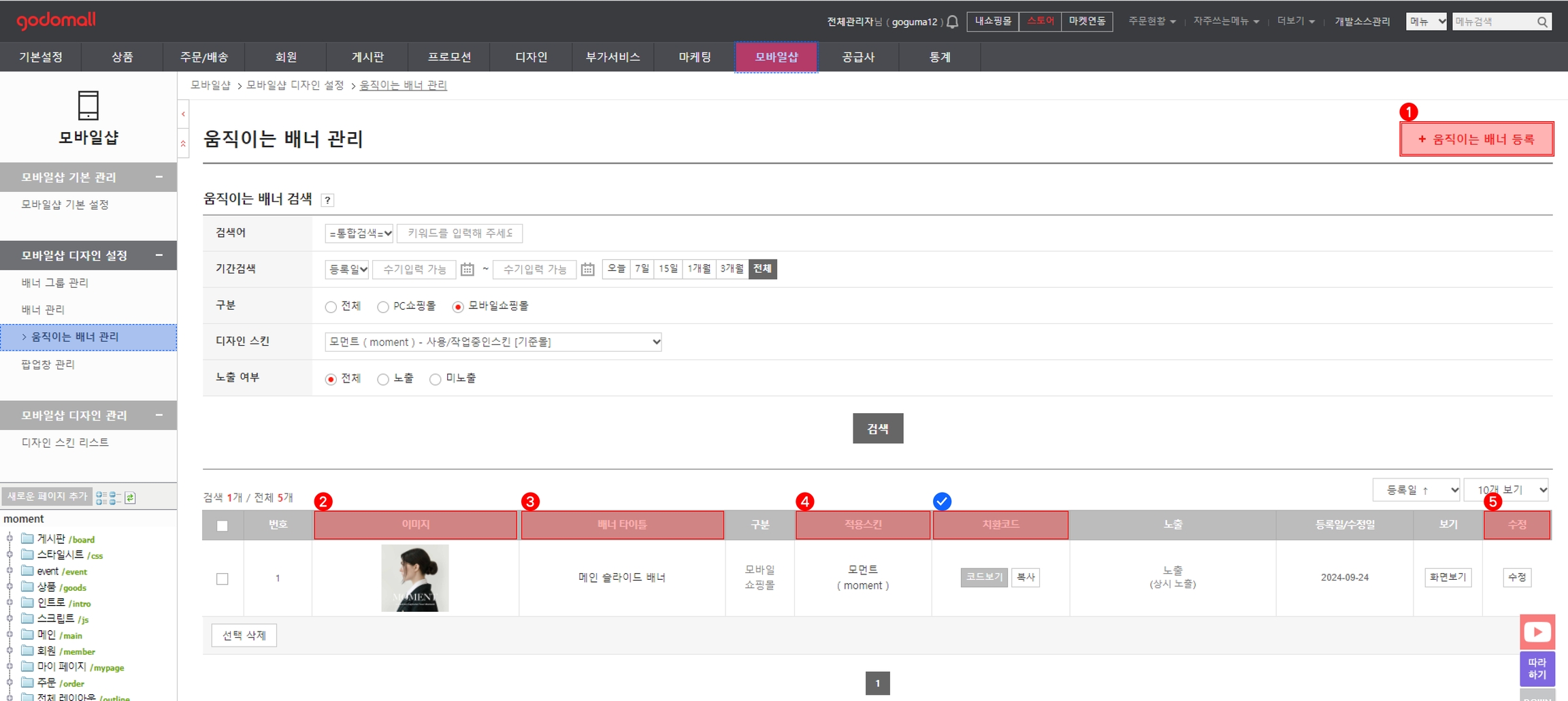
2-2. 움직이는 배너 확인 및 수정하기

움직이는 배너를 신규로 등록할 수 있는 페이지로 이동됩니다.
등록 및 수정하고자 하는 움직이는 배너가 적용되어 있는 스킨을 찾습니다.
움직이는 배너 제목이 표시됩니다.
움직이는 배너가 적용될 스킨명이 표시됩니다.
수정 버튼을 이용하여 움직이는 배너 수정창을 오픈한 후, 수정하려는 배너 정보를 수정하시면 됩니다.
치환코드란, HTML 편집을 진행할 경우, 보다 간편하게 수정 및 관리하기 위하여 해당 배너이미지와 관련된 HTML 태그를 간단한 코드로 변환한 값입니다.
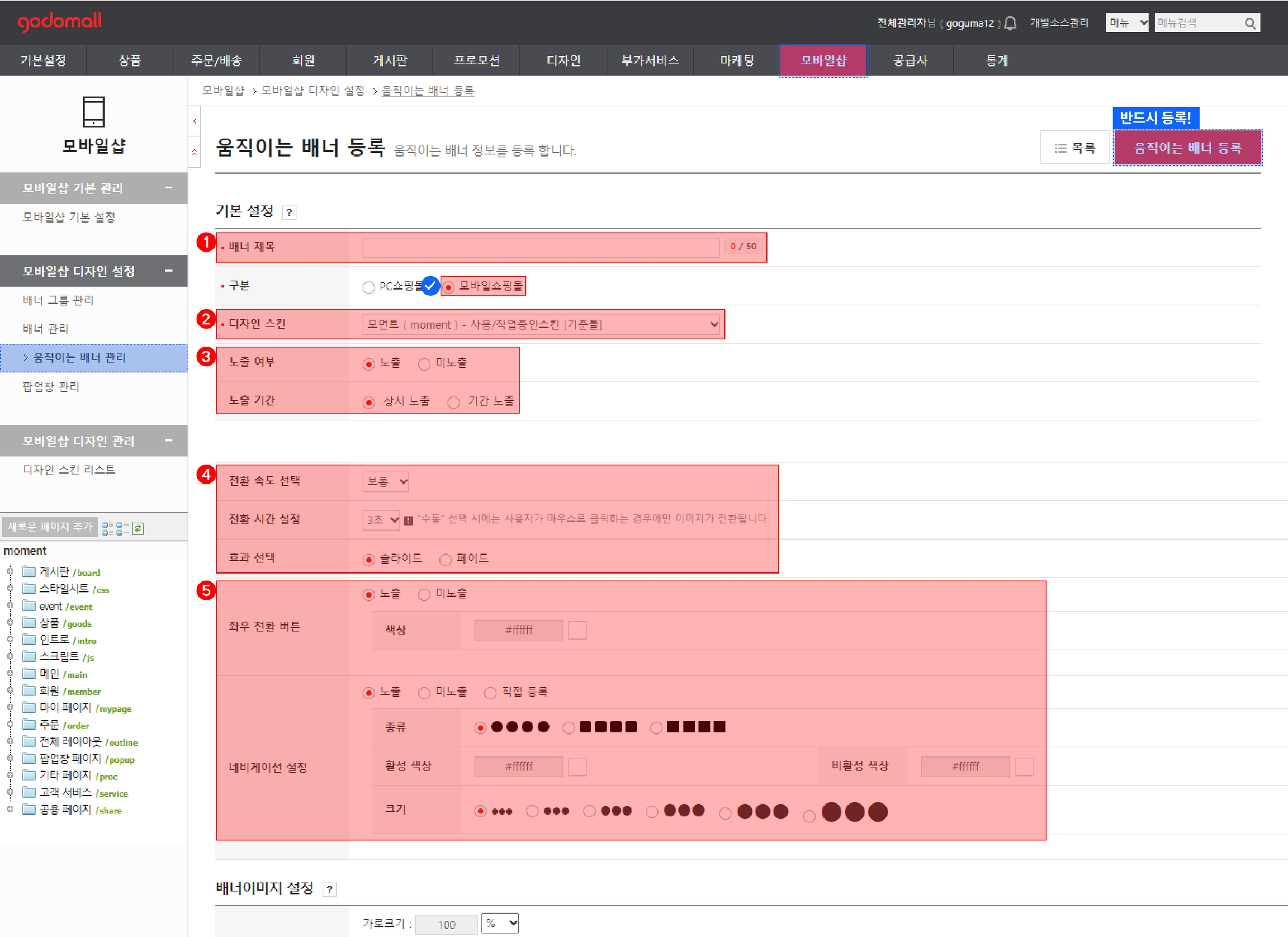
2-3. 움직이는 배너 등록(수정)하기 - (1) 기본설정

배너의 제목을 입력합니다. (필수값)
어드민 상에서 관리하기 편리한 배너명을 입력하시면 됩니다.
움직이는 배너를 적용할 스킨을 선택하셔야 정상적으로 노출됩니다.
해당 배너의 노출여부를 선택하며, 기간에 대해서도 항상 노출 및 특정기간에 노출여부를 설정 가능합니다.
이미지 전환과 관련된 설정입니다.
전환 속도: 기존이미지에서 다음이미지로 바뀔 때의 속도입니다.
전환 시간 설정: 이미지들이 노출되는 시간에 대한 설정입니다.
효과 선택: 이미지들이 전환될 때의 효과로, 페이드란 기존이미지가 서서히 흐려지고 신규이미지가 서서히 진해지면서 나타나는 효과입니다.
좌우전환 버튼 및 네비게이션에 대한 노출여부 및 간단한 색상 설정 등을 할 수 있습니다.
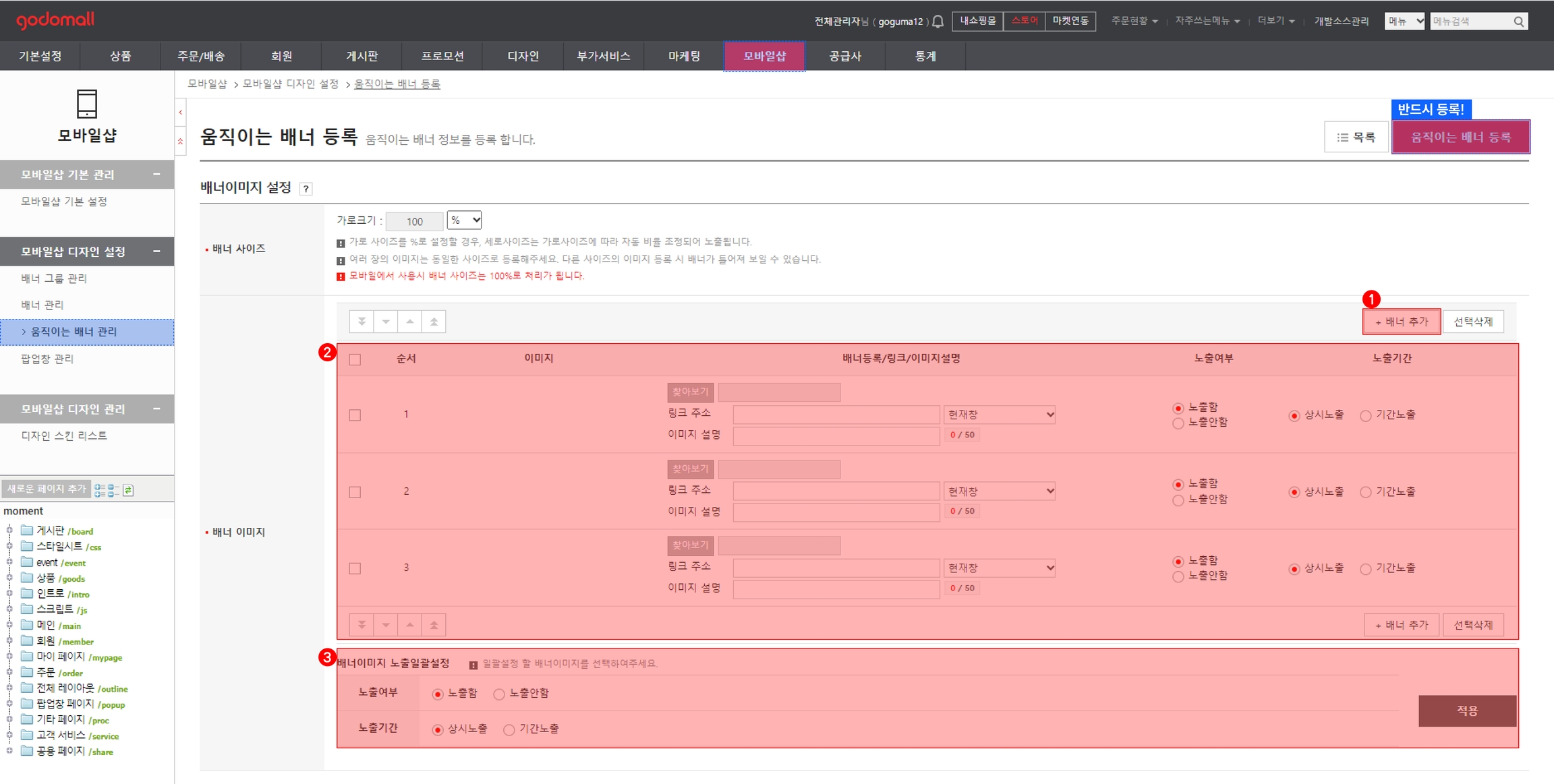
2-4. 움직이는 배너 등록(수정)하기 - (2) 배너이미지 설정

[추가]버튼을 이용하여 이미지들을 계속 추가할 수 있습니다.
움직이는 배너들에 사용되는 이미지들을 등록합니다.
해당 배너에 대한 URL 링크 연결이 필요하면 입력하며, 링크 타켓 연결방식을 지정할 수 있습니다. (현재창 혹은 새창)
웹 접근성 준수 의무화 법률에 따라 배너에 대한 설명은 반드시 입력해야 합니다.
배너 이미지의 노출여부 및 노출기간을 일괄로 설정할 수 있습니다.
배너 이미지 선택 후 [적용] 버튼 클릭 시 설정한 노출여부 및 노출기간으로 일괄로 적용됩니다.
Step 3. 팝업창 관리
위치 : 모바일샵 > 모바일샵 디자인 설정 > 팝업창 관리
기능설명 : 쇼핑몰에 정보제공을 위하여 새로 생성되는 새창인 팝업창을 등록, 관리할 수 있습니다.
3-1. 팝업창이란?

쇼핑몰화면에서 배너 혹은 기타 기존 디자인을 변경하지 않는 상태에서 새로운 정보를 제공할 필요가 있을 경우에는 팝업창 기능을 이용할 수 있습니다.
메인화면 뿐만 아니라 [상품리스트 / 상품상세 / 장바구니 / 주문서 작성 / 주문완료 / 로그인 / 회원가입 / 회원완료] 등의 다양한 화면에서 노출될 수 있도록 등록이 가능합니다.
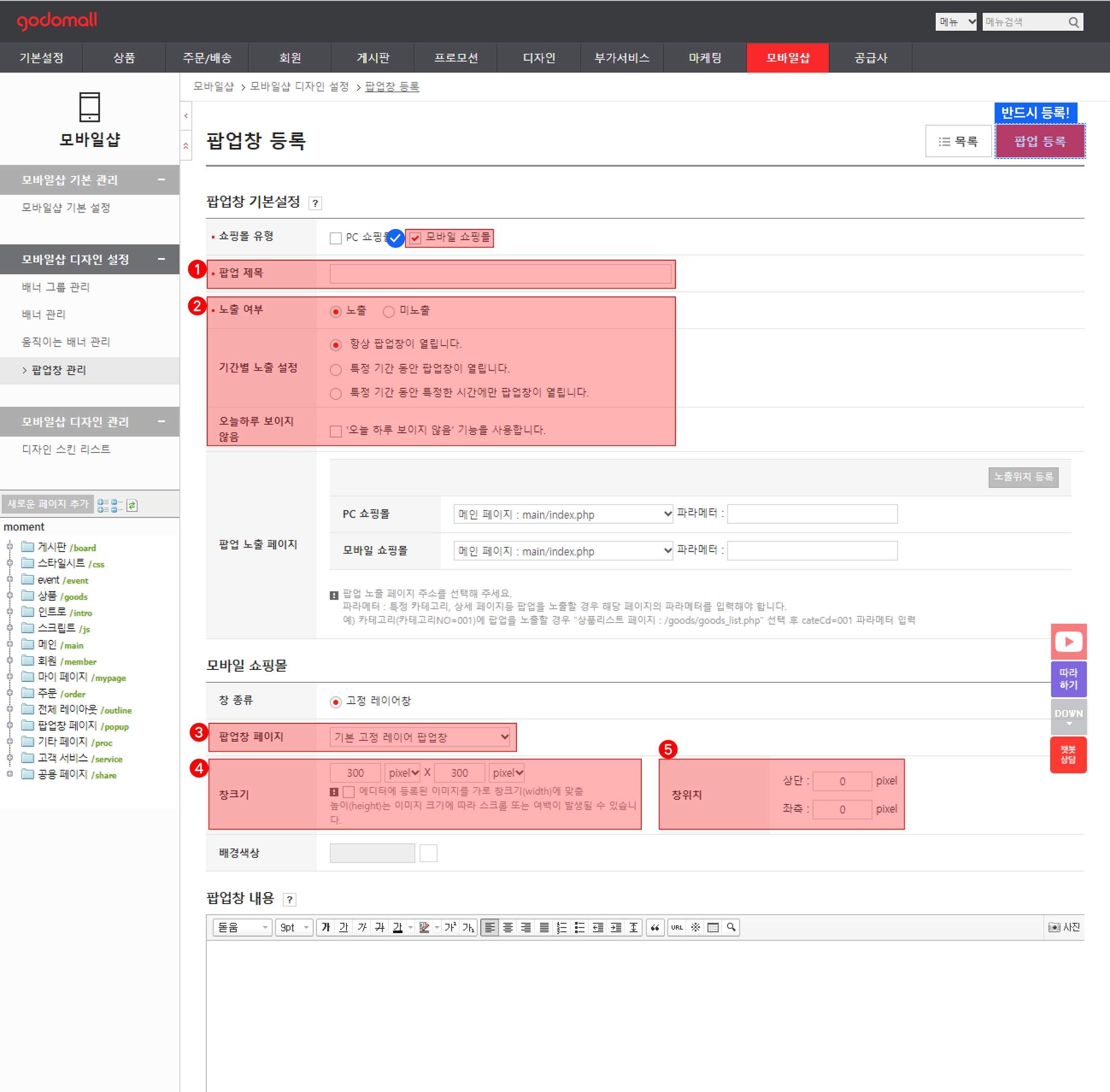
3-2. 팝업창 등록(수정)하기

팝업창의 제목을 입력합니다. (필수값)
어드민 상에서 관리하기 편리한 팝업창명을 입력하시면 됩니다.
팝업창의 노출될 시간을 지정합니다. 설정된 기간만큼 자동을 노출됩니다.
단, '오늘 하루 보이지 않음' 기능 사용 시에, 기간 내에 노출되지만 고객이 <오늘 하루 보이지 않음>을 선택하고 팝업창을 닫을 경우에는 해당일에는 더 이상 노출되지 않습니다.
팝업창 페이지란, 사용 중인 스킨의 팝업창 페이지 중 사용할 디자인 파일을 선택하는 항목입니다.
창크기란, 팝업의 크기를 지정하는 것이므로, 등록되는 팝업내용을 고려하여 사이즈를 지정하시기 바랍니다.
창위치란, 팝업창이 쇼핑몰에서 노출될 위치를 말하며, 위치의 기준점은 좌측 상단입니다.
Last updated
Was this helpful?
