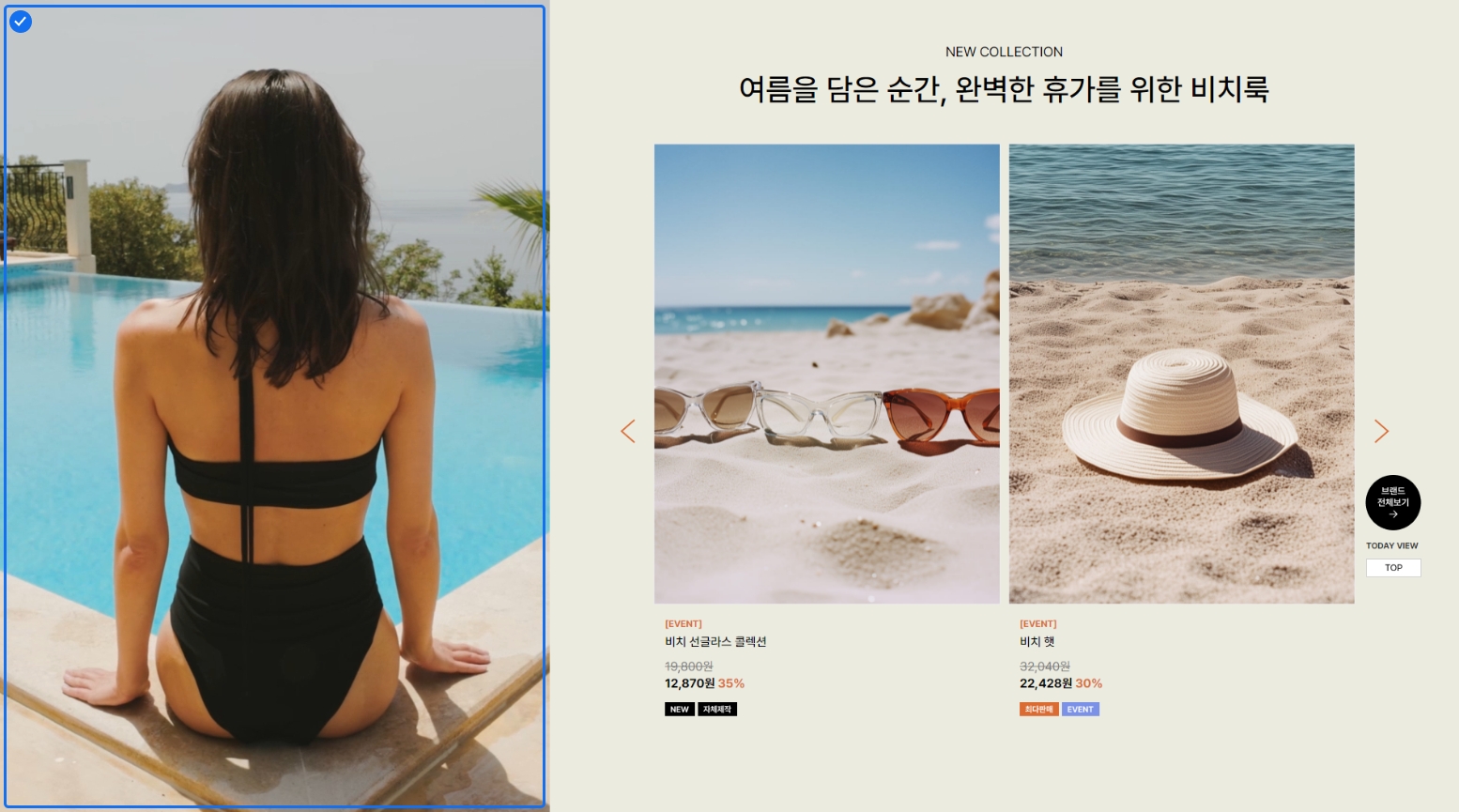
배너
내 쇼핑몰 원하는 배너 영역에 영상을 추가할 수 있어요.

● PC
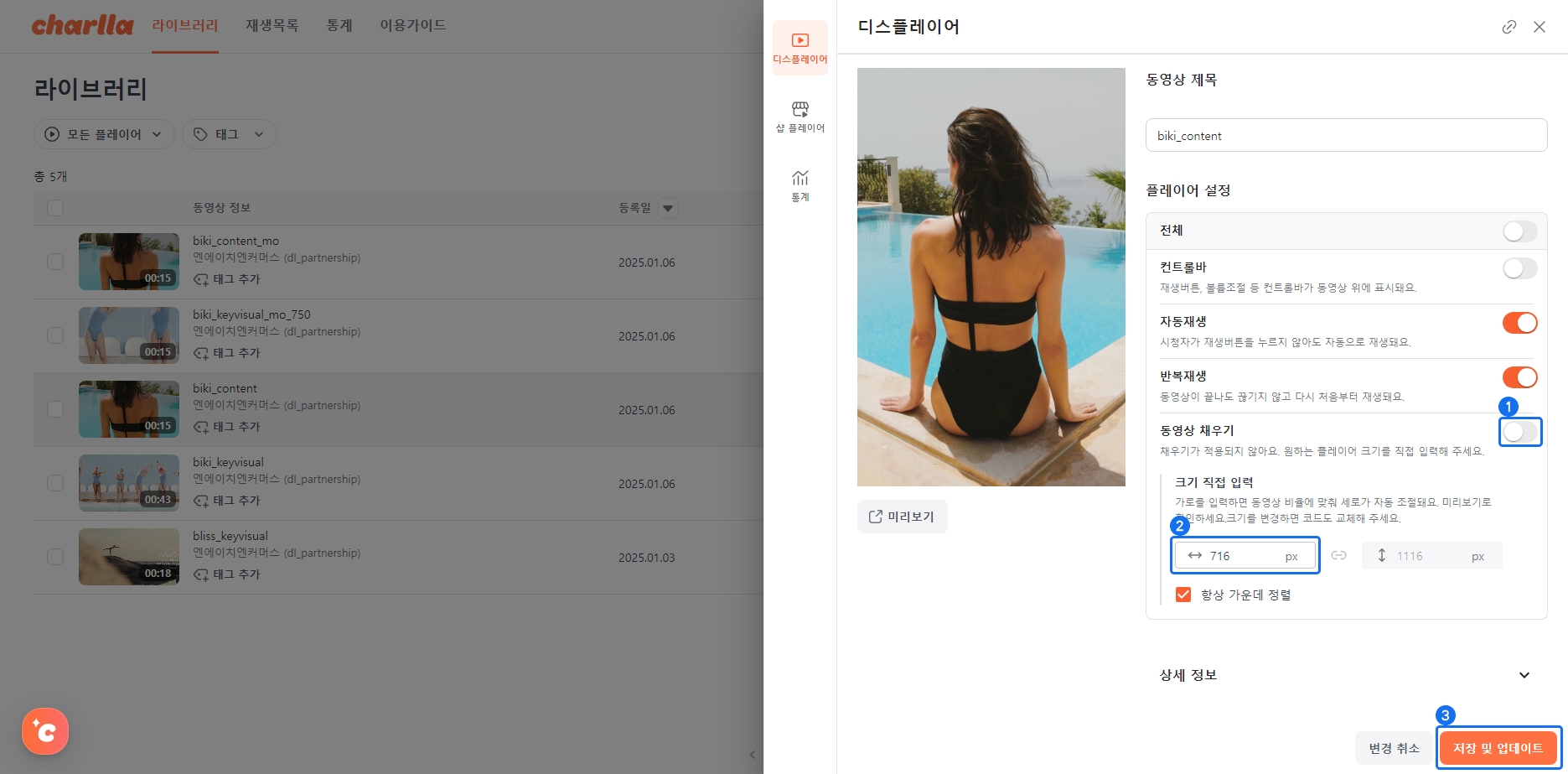
찰나 > 라이브러리에서 추가하려는 영상을 선택해요.
동영상 채우기 옵션을 OFF 해요.
영상이 추가될 배너 사이즈에 맞게 사이즈 크기를 입력해요.
[저장 및 업데이트]를 클릭해 변경된 내용을 저장해요.

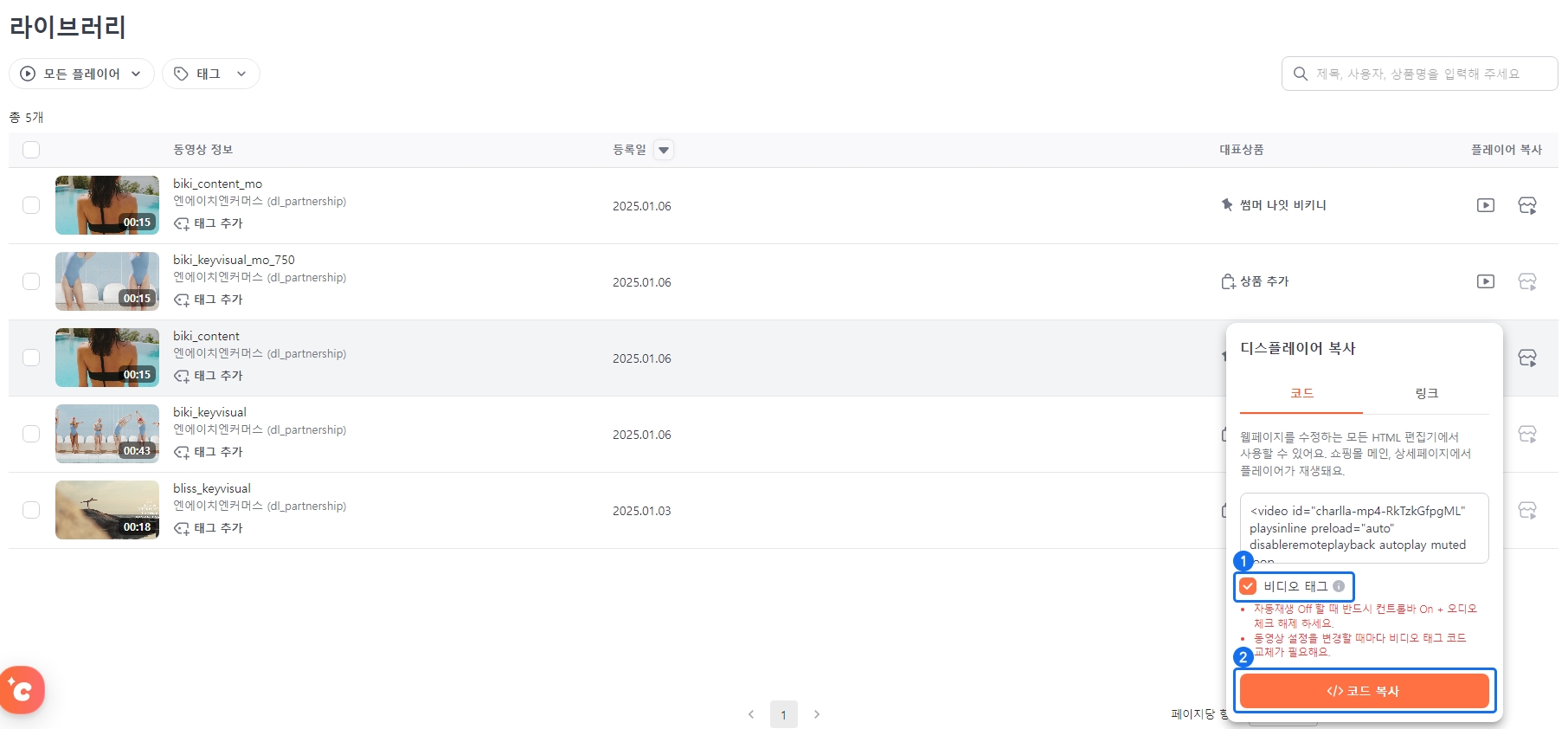
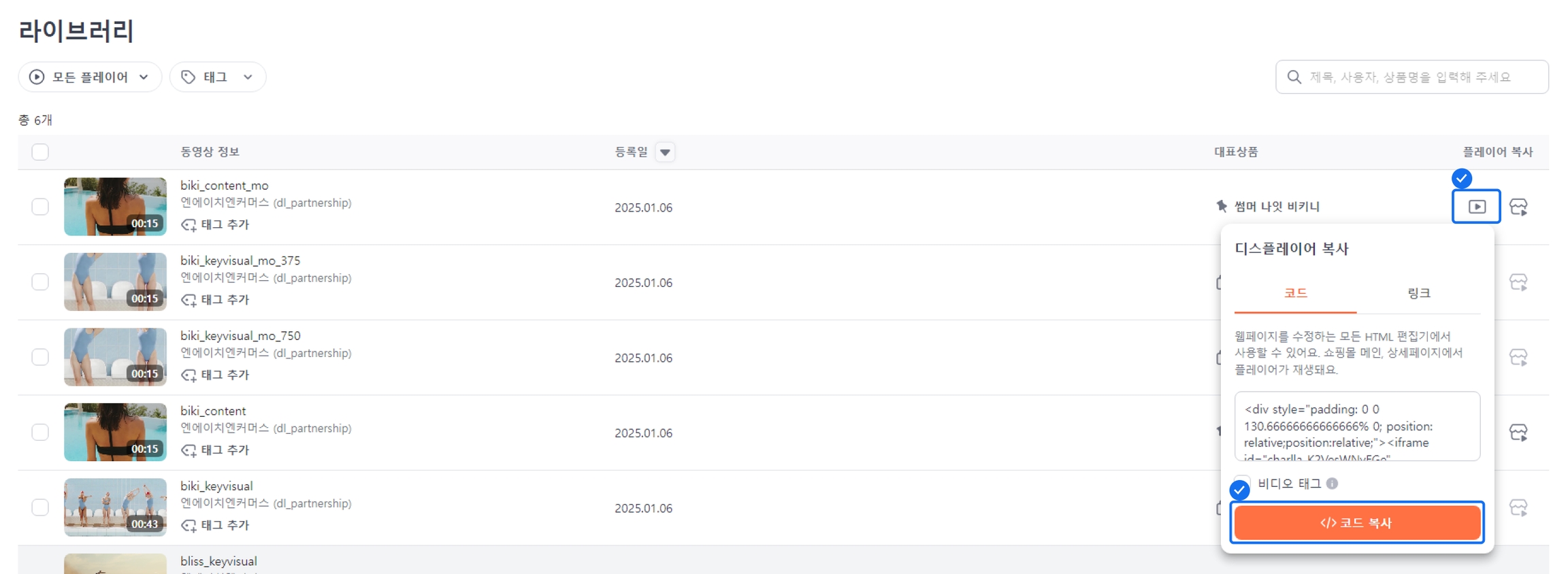
추가하려는 영상의 디스플레이어 코드에서 '비디오 태그' 옵션을 선택 후 복사해요.

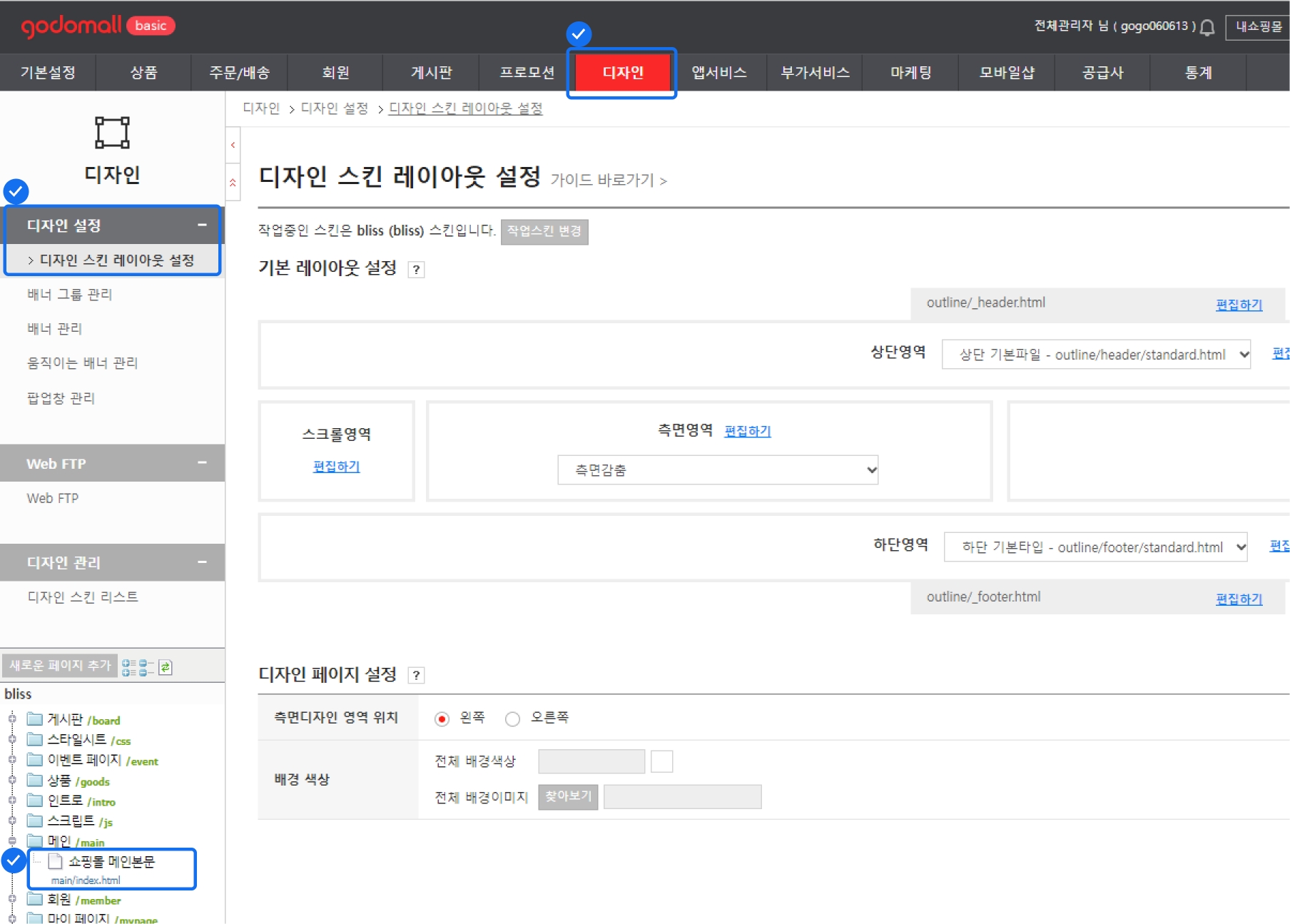
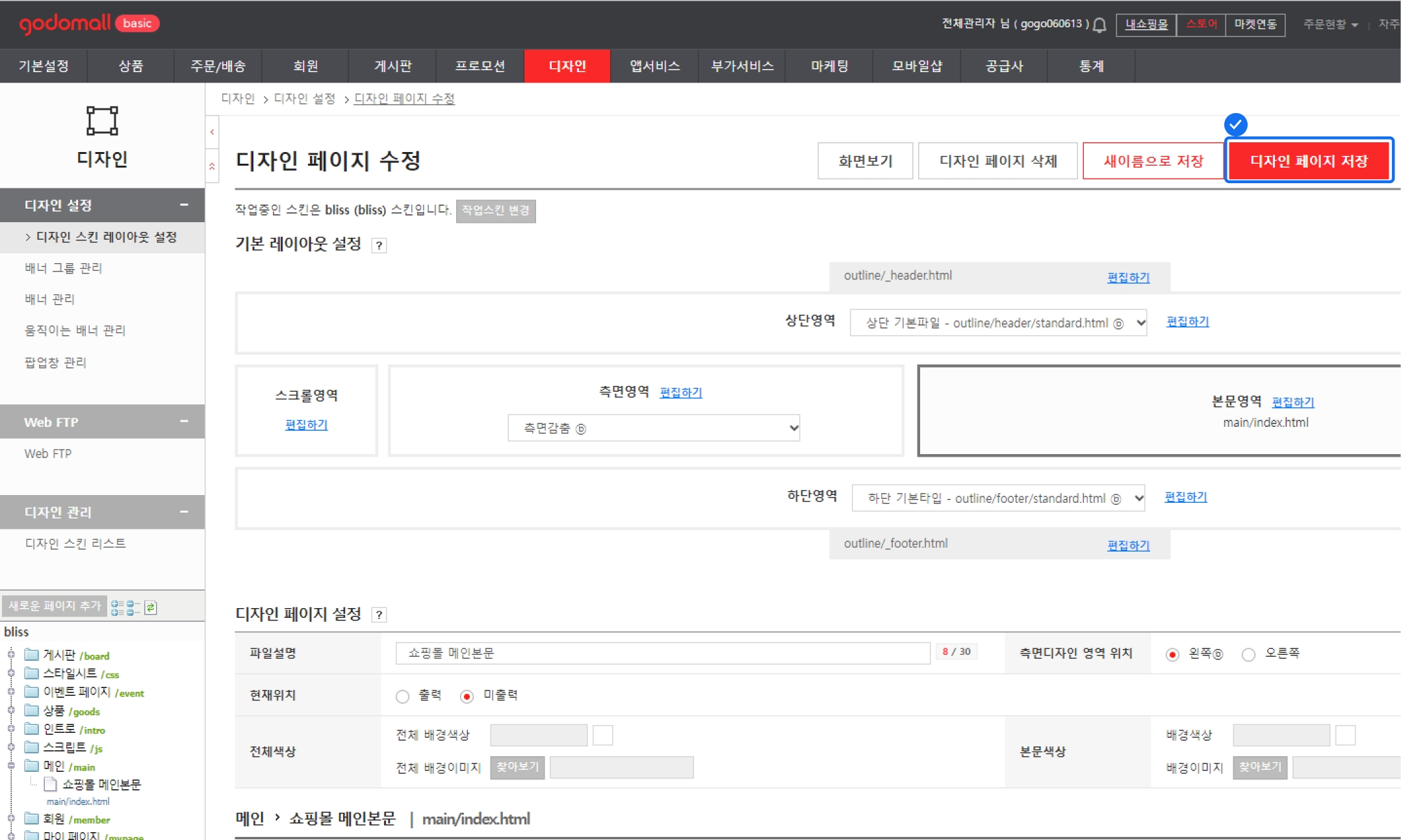
고도몰 어드민 > 디자인 > 디자인 설정 > 디자인 스킨 레이아웃 설정 페이지에 접속해요.
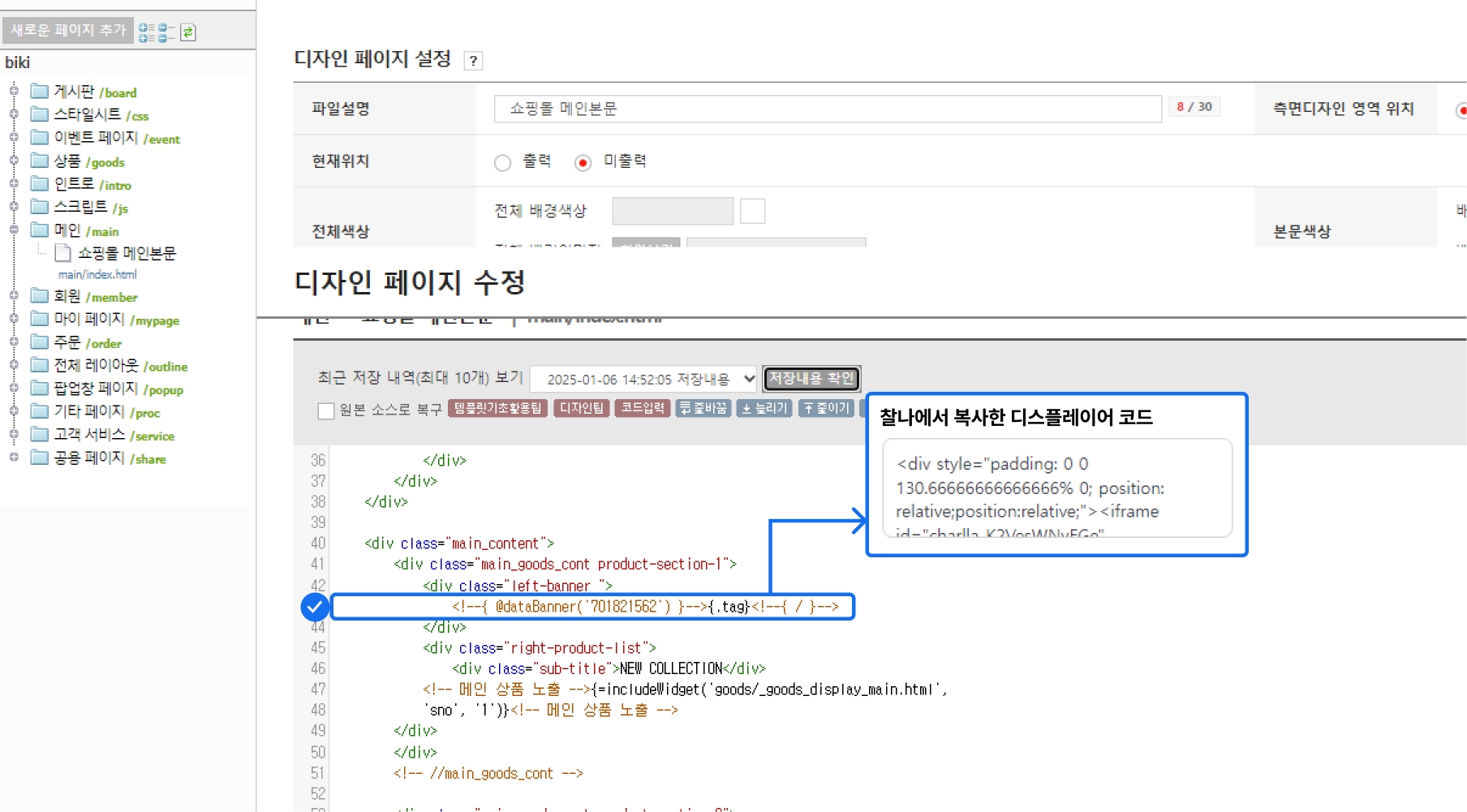
페이지 왼쪽 아래 '메인' 왼쪽 + 버튼을 클릭 후 '쇼핑몰 메인본문'을 클릭해요.

메인 본문 '<div class="main_visual">' 내용을 찰나에서 복사한 디스플레이어 코드로 수정해요.

코드 수정 후 [디자인 페이지 저장] 버튼을 클릭해요.

● 모바일
찰나 > 라이브러리에서 추가하려는 영상의 디스플레이어 코드를 복사해요.

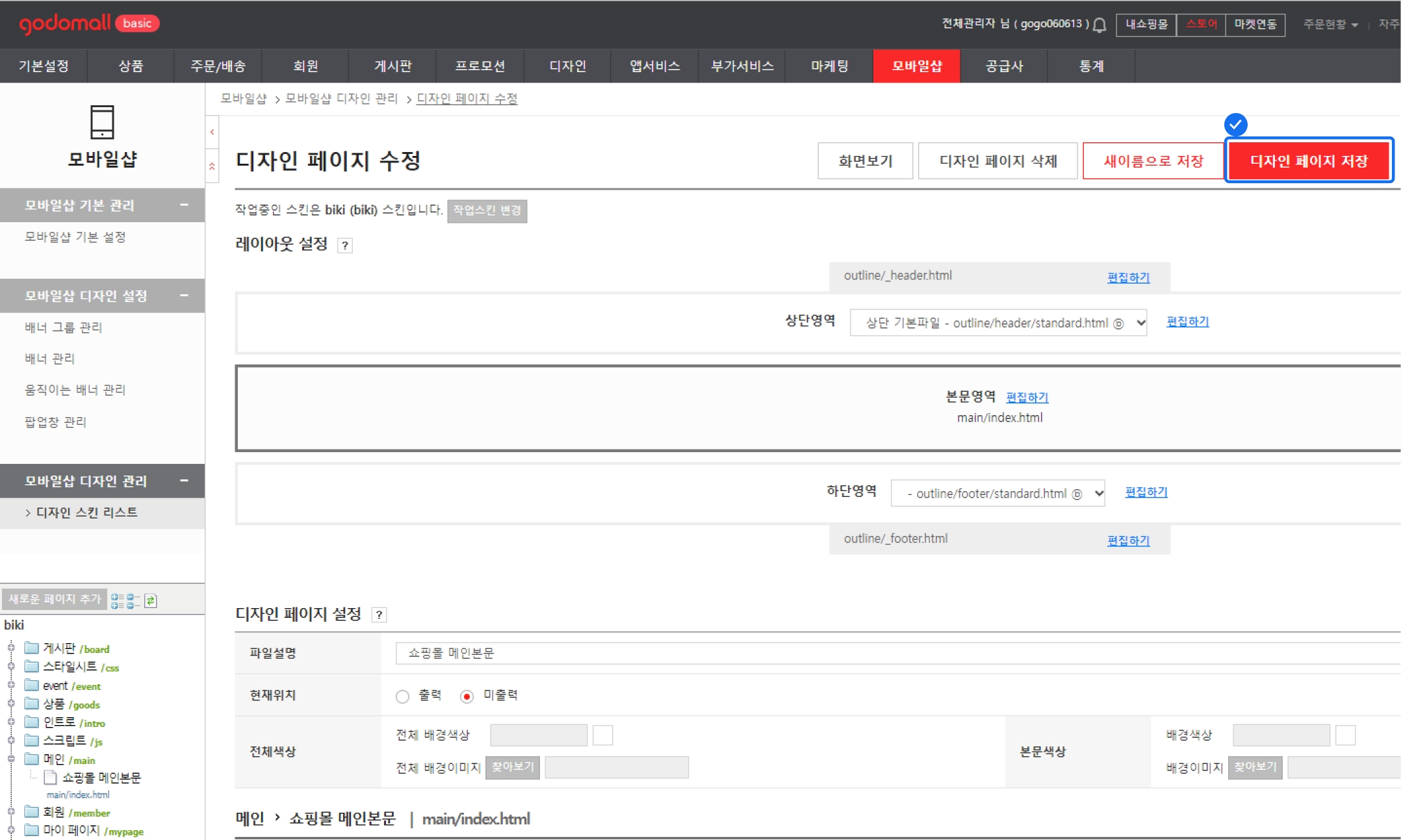
고도몰 어드민 > 모바일샵 > 모바일샵 디자인 관리 > 디자인 스킨 리스트 페이지에 접속해요.
페이지 왼쪽 아래 '메인' 왼쪽 + 버튼을 클릭 후 '쇼핑몰 메인본문'을 클릭해요.

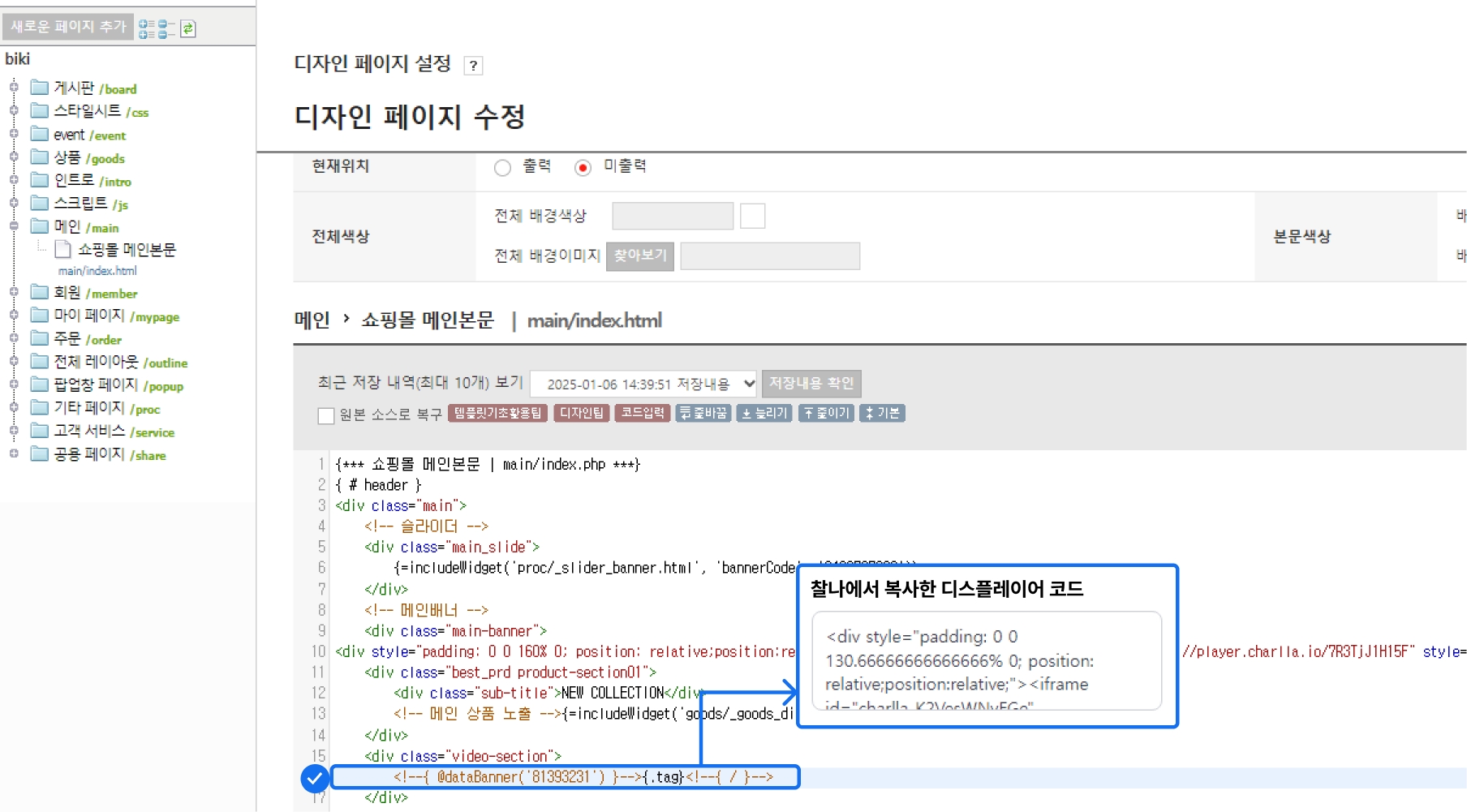
메인 본문 > 메인 배너 '<div class="video-section">' 내용을 찰나에서 복사한 디스플레이어 코드로 수정해요.

코드 수정 후 [디자인 페이지 저장] 버튼을 클릭해요.

쇼핑몰 메인본문 상단 '최근 저장 내역 보기'에서 이전에 저장된 내용들을 확인할 수 있어요.
쇼핑몰 메인본문 하단 '편집된 소스와 원본 소스 비교'에서 원본 소스와 수정된 소스 내용을 비교해서 볼 수 있어요.
Last updated
Was this helpful?
